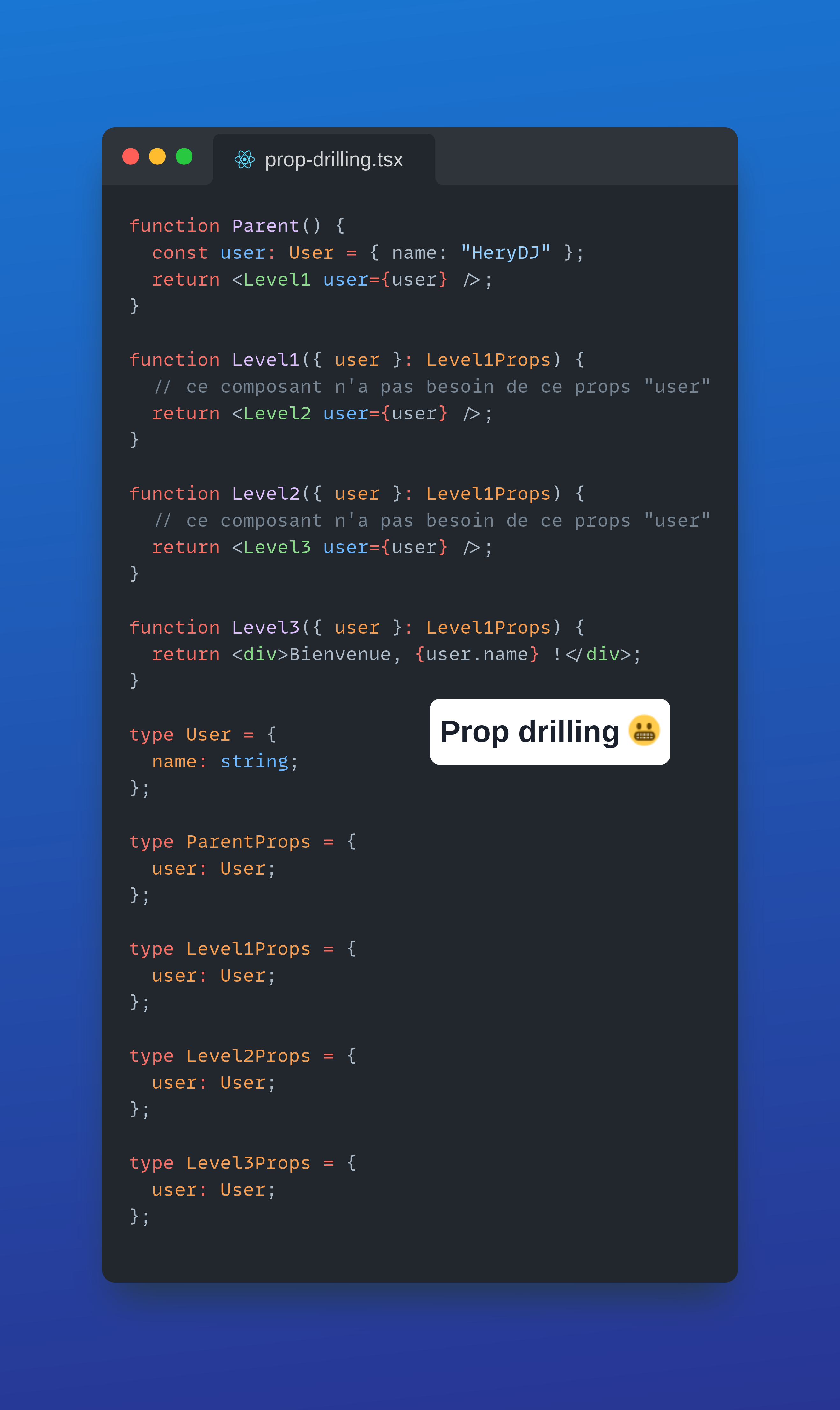
Si tu as déjà passé des props à travers plusieurs niveaux de composants pour qu’un enfant lointain puisse y accéder, même si les composants intermédiaires n’ont pas besoin de ces props, tu as fait du prop drilling.
Pourquoi c’est un problème ?
- ❌ Code difficile à maintenir : Les composants intermédiaires servent juste de "tuyaux" pour transporter les données.
- ❌ Complexité inutile : Les composants intermédiaires se retrouvent à gérer des props qui ne les concernent pas.
- ❌ Lisibilité réduite : On ne sait plus quels composants utilisent vraiment les props.
Comment résoudre ça ?
- utiliser useContext
- Utiliser des libraires de gestion d’état global (comme Redux, Zustand, …)
⚠️ Le prop drilling n'est pas toujours une mauvaise chose pour des composants simples. Mais si tes données doivent traverser trop de niveaux, il est temps de penser à une solution.