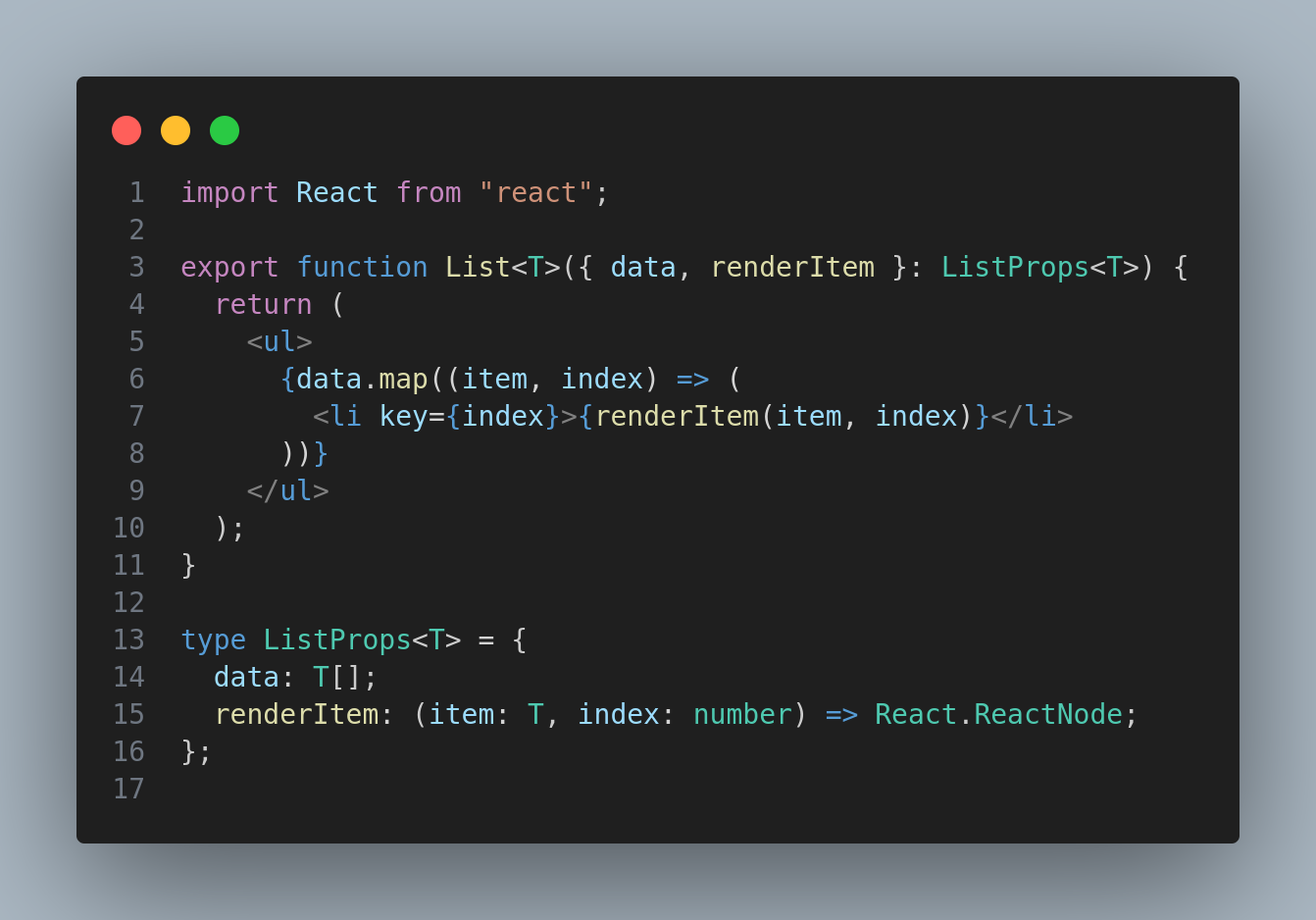
Un composant générique permet de créer des composants réutilisables et polyvalents, qui peuvent fonctionner avec différents types de données.
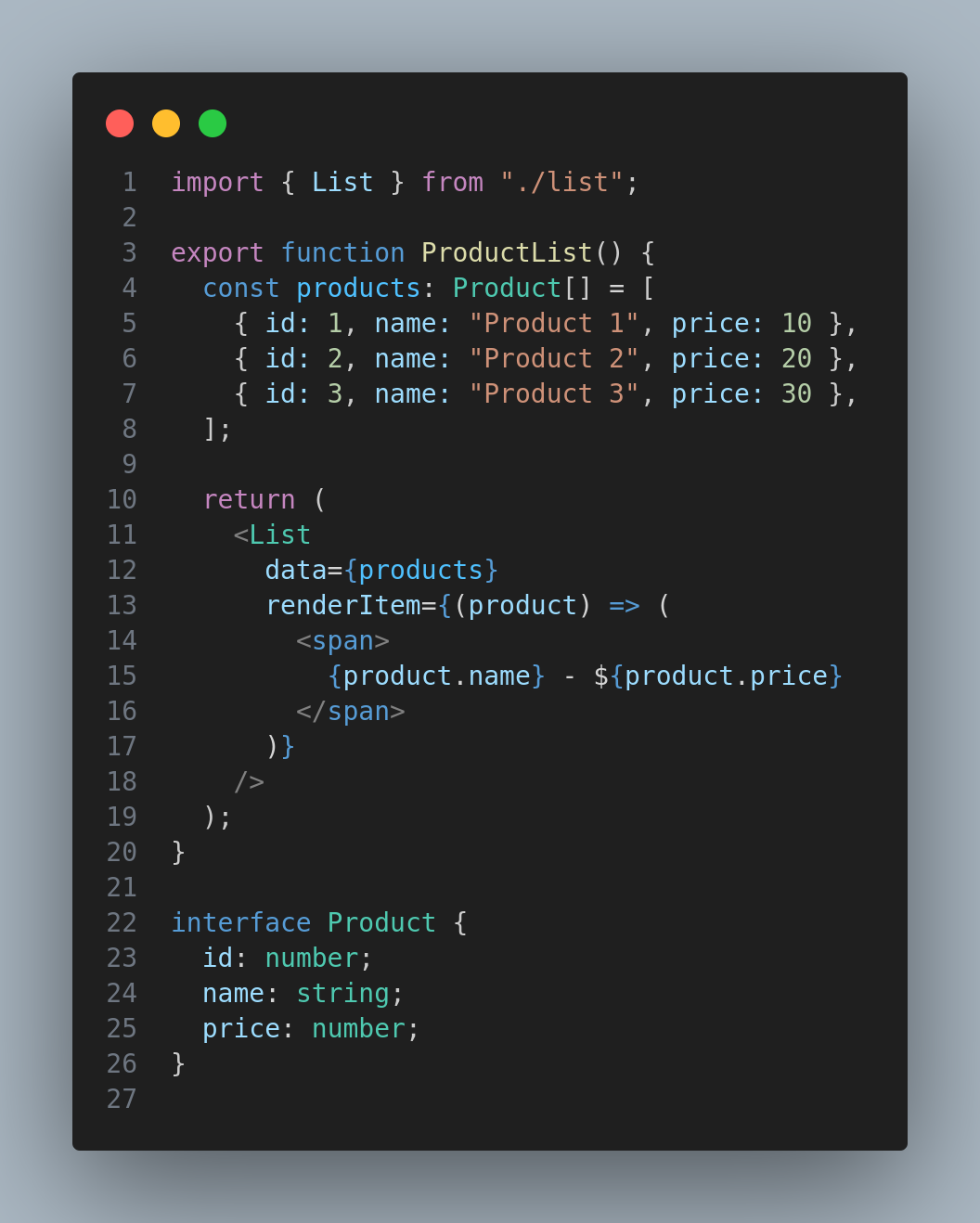
Il utilise les types génériques pour accepter différents types de props. Par exemple, on peut créer un composant List qui fonctionne avec une liste d'objets User et une liste de Product.
✅ Réutilisabilité : Un composant générique peut être utilisé avec différents types de données, ce qui réduit la duplication de code.
✅ Flexibilité : On peut créer des composants qui s'adaptent à divers cas d'utilisation tout en restant stricts en matière de typage.
✅ Type-Safe : Profite de la vérification de type stricte de TypeScript pour réduire les erreurs.