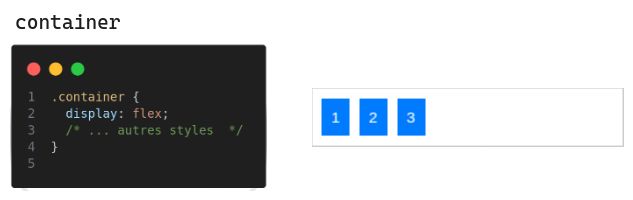
1- flex-grow : définit la capacité d'un élément flex à s'agrandir pour remplir l'espace disponible dans leur conteneur. Sa valeur par défaut est 0, ce qui signifie que l'élément ne grandira pas au-delà de sa taille initiale.
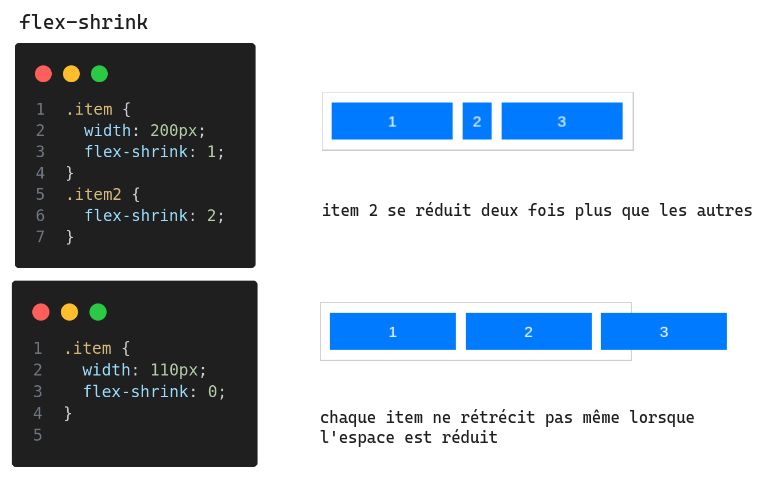
2-flex-shrink : (à l'inverse de flex-grow) détermine la capacité d'un élément à rétrécir lorsque l'espace devient insuffisant. Sa valeur par défaut est 1, ce qui signifie que les éléments rétréciront proportionnellement si nécessaire pour éviter le débordement du conteneur.
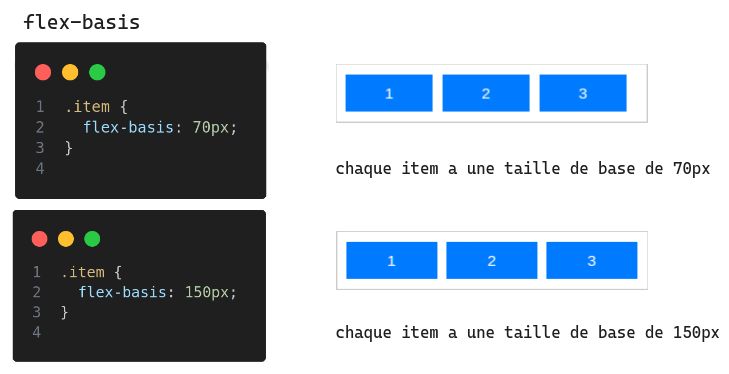
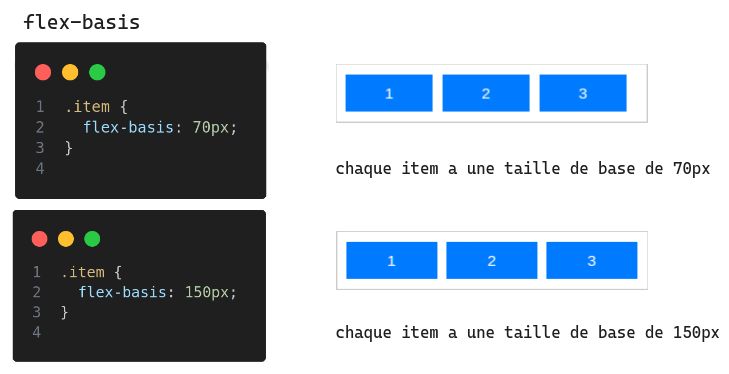
3- flex-basis : spécifie la taille initiale de l'élément avant que l'espace restant soit distribué selon les règles de flex-grow et flex-shrink. Sa valeur par défaut est auto, ce qui signifie que les éléments utiliseront leur taille intrinsèque (naturelle).
4- flex : un raccourci pour flex-grow, flex-shrink, et flex-basis (flex: flex-grow flex-shrink flex-basis)
Pour voir ces propriétés en action, consultez cette démo interactive : https://flex-tester.vercel.app/
Github : https://github.com/heryfitiavana22/flex_flex-grow_flex-shrink_flex-basis