Debounce :
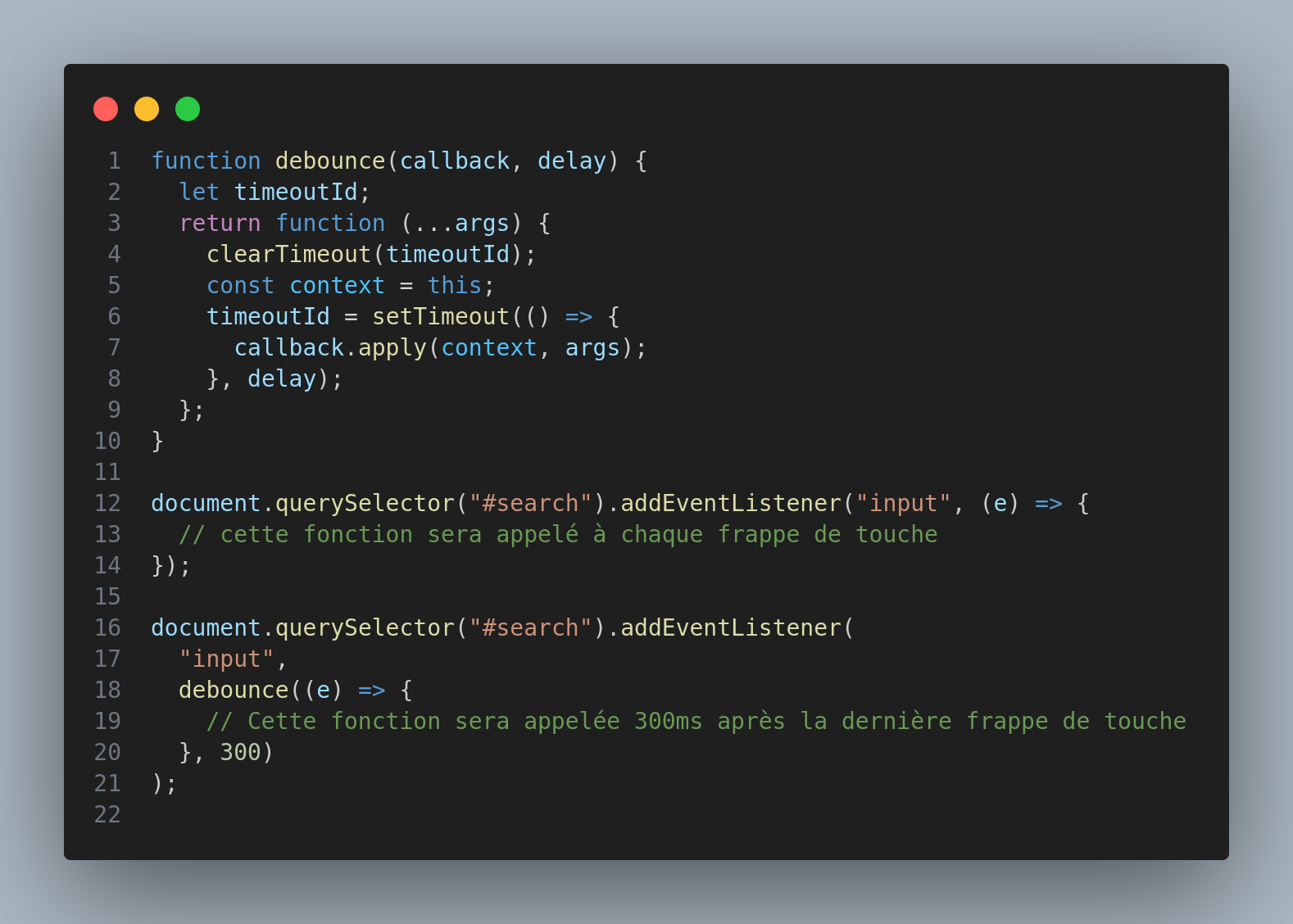
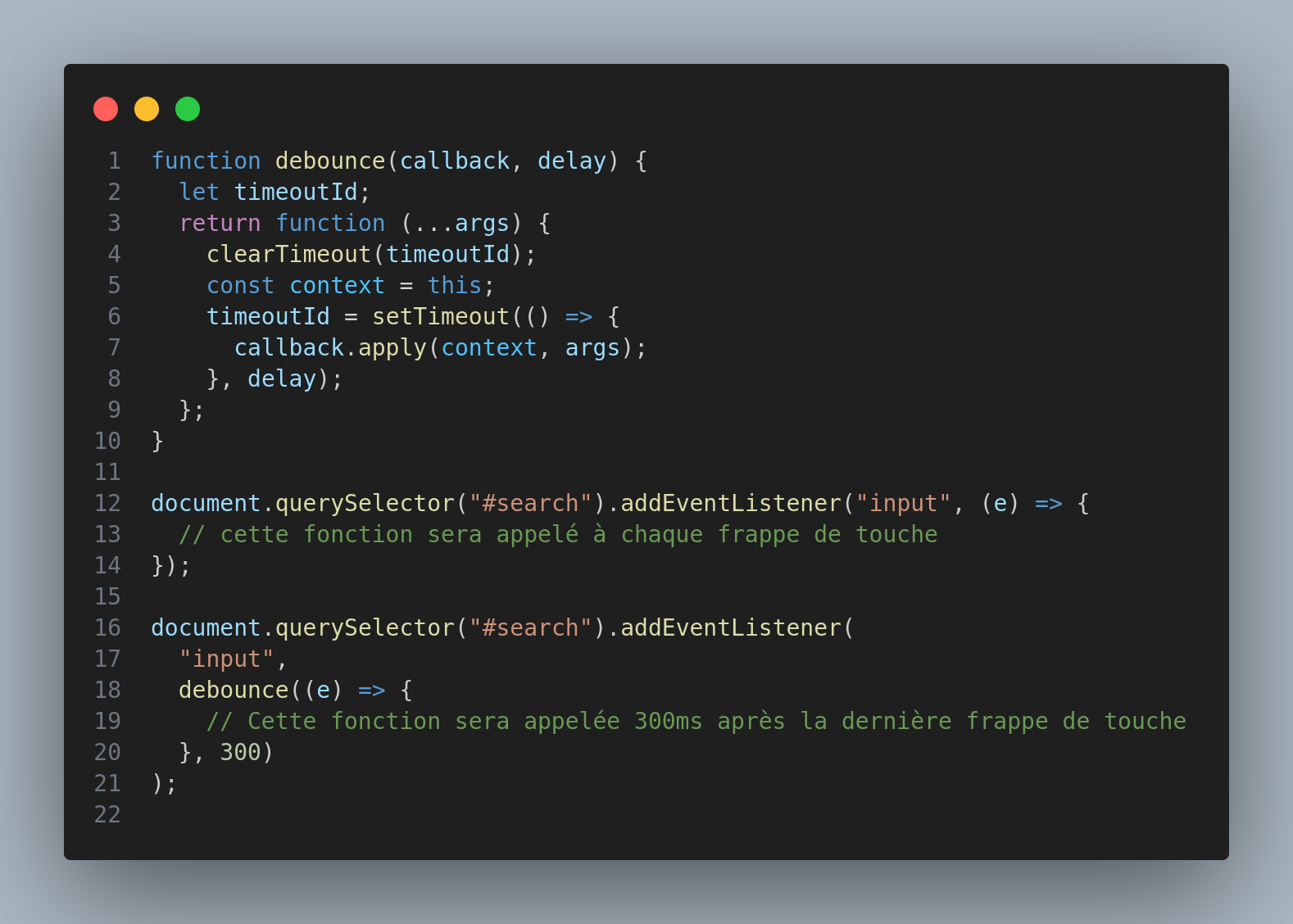
Imaginons que vous avez une barre de recherche qui effectue une requête à chaque fois qu’on tape quelque chose. Chaque frappe enverra une requête, ce qui est coûteux. Avec debounce, la requête sera envoyée uniquement après qu’on a terminé de taper.
Debounce déclenche une fonction après un certain délai (comme avec setTimeout()), mais si l'action est répétée avant la fin de ce délai, le compte à rebours est réinitialisé.

Throttle :
Imaginons que vous voulez exécuter une fonction pendant que l'utilisateur défile sur la page. La fonction serait appelée des centaines de fois par seconde, ce qui pourrait ralentir l'application. Avec throttle, la fonction ne sera appelée qu'une fois toutes les 100 ms, par exemple.
Throttle limite la fréquence d'exécution d'une fonction à un certain intervalle de temps, même si l'événement est déclenché plusieurs fois.