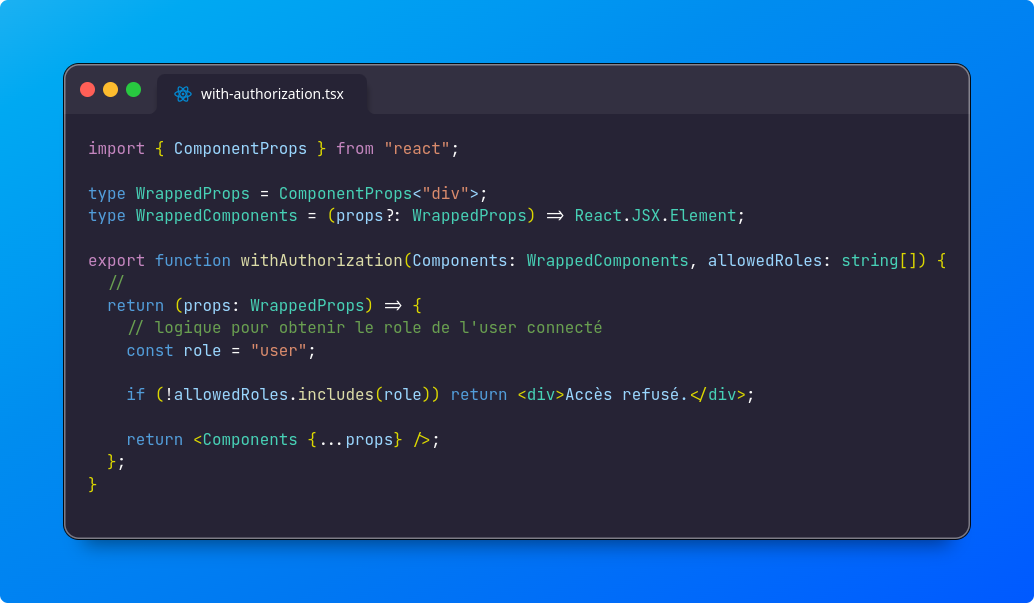
Un HOC est une fonction qui prend un composant en paramètre et retourne un nouveau composant. C'est une manière pour réutiliser la logique entre plusieurs composants. En d'autres termes, un HOC est comme un wrapper qui ajoute des fonctionnalités supplémentaires à un composant existant.
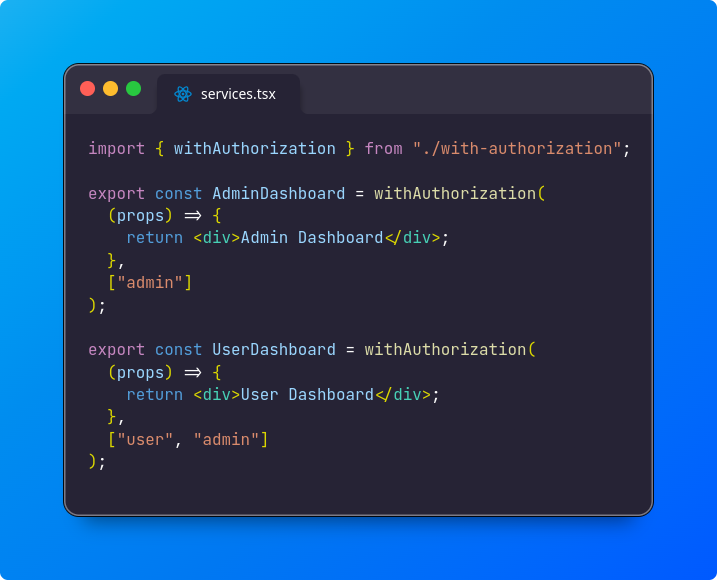
Dans l’exemple ci-dessous, un HOC “withAuthorization” pour gérer l'autorisation des utilisateurs en fonction de leur rôle. Si un utilisateur n'a pas les droits, un message d'accès refusé est affiché.
Cependant, pour des modifications mineures, il est souvent plus simple d'utiliser des composants enfants ou des props.